Absolute Positioning Inside Relative Positioning
A page element with relative positioning gives you the control to absolutely position children elements inside of it.
To some, this is obvious. To others, this may be one of those CSS “Ah-ha!” Moments. I remember it being a big deal for me when I first “got it”.
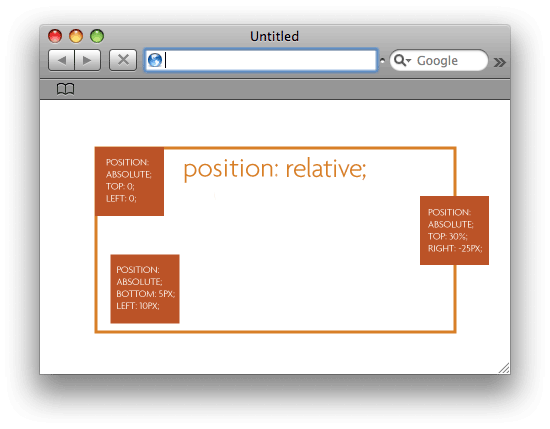
Here is a visual:

absolute-inside-relative
The relative positioning on the parent is the big deal here. Look what would happen if you forgot that:

absolute-inside-relative
Comments (0)
Trackbacks (0)
Leave a comment
Trackback